<head>
<!-- HTML Meta Tags -->
<meta charset="UTF-8" />
<title> 제목 </title>
<meta
name="description" content=" 설명 " />
<meta name="keywords" content="키워드, 양파고, Yang Phago, 노션, 양파고 노션, notion" />
<!-- Open Graph / Facebook -->
<meta property="og:title" content="제목 " />
<meta property="og:description" content=" 설명, 양파고, Yang Phago, 노션, 양파고 노션 " />
<meta property="og:image" content="대표 이미지" />
<meta property="og:url" content="페이지 주소" />
<meta property="og:type" content="website" />
</head>
HTML
복사
목차(클릭하세요)
R4버전을 오류없이 사용하려면 IDE버젼을 최신으로 유지해야 함
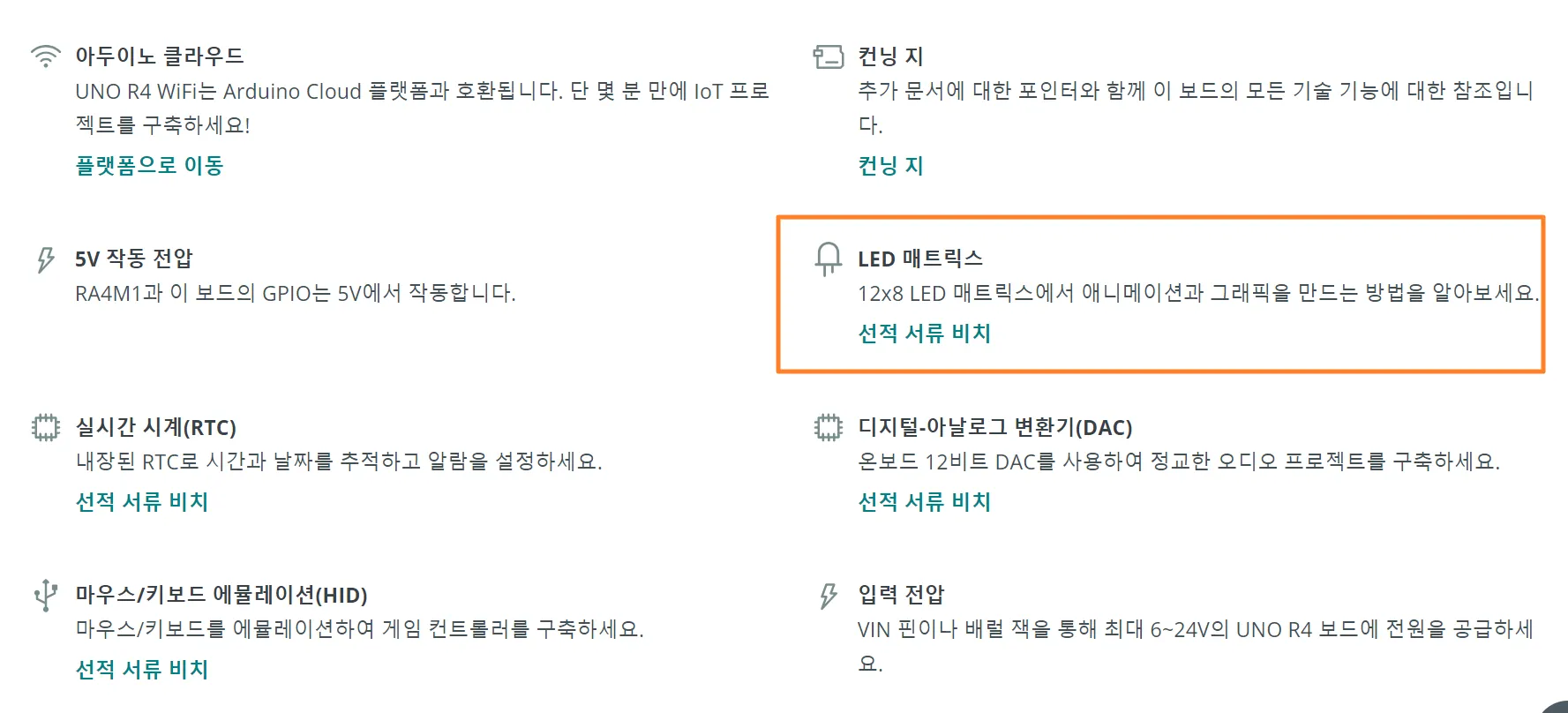
1. R4를 구매하는 결정적 이유
1-1. 매우 매력적인가??
•
물론, 마이크로 비트를 모방했다하면 할말이 없겠지만
1-2. 테트리스 애니메이션으로 test
•
UNO R4 WiFi에는 테트리스 애니메이션이 사전 로드되어 있음
•
애니메이션을 test해보기
#include "Arduino_LED_Matrix.h"
#include <stdint.h>
ArduinoLEDMatrix matrix;
const uint32_t frames[][4] = {
{
0xe0000000,
0x0,
0x0,
66
},
{
0x400e0000,
0x0,
0x0,
66
},
{
0x400e0,
0x0,
0x0,
66
},
{
0x40,
0xe000000,
0x0,
66
},
{
0x3000000,
0x400e000,
0x0,
66
},
{
0x3003000,
0x400e,
0x0,
66
},
{
0x3003,
0x4,
0xe00000,
66
},
{
0x3,
0x300000,
0x400e00,
66
},
{
0x0,
0x300300,
0x400e00,
66
},
{
0x1c000000,
0x300,
0x30400e00,
66
},
{
0x401c000,
0x0,
0x30430e00,
66
},
{
0x401c,
0x0,
0x430e30,
66
},
{
0x4,
0x1c00000,
0x430e30,
66
},
{
0x0,
0x401c00,
0x430e30,
66
},
{
0x800000,
0x401,
0xc0430e30,
66
},
{
0x800800,
0x0,
0x405f0e30,
66
},
{
0x800800,
0x80000000,
0x470ff0,
66
},
{
0x800800,
0x80080000,
0x470ff0,
66
},
{
0x800,
0x80080080,
0x470ff0,
66
},
{
0x38000000,
0x80080080,
0x8470ff0,
66
},
{
0x10038000,
0x80080,
0x8478ff0,
66
},
{
0x10038,
0x80,
0x8478ff8,
66
},
{
0x700010,
0x3800080,
0x8478ff8,
66
},
{
0x400700,
0x1003880,
0x8478ff8,
66
},
{
0x400,
0x70001083,
0x88478ff8,
66
},
{
0xf000000,
0x40070081,
0x87f8ff8,
66
},
{
0xf000,
0x400f1,
0x87f8ff8,
66
},
{
0x8000000f,
0xc1,
0xf7f8ff8,
66
},
{
0xc0080000,
0xf00081,
0xc7ffff8,
66
},
{
0x400c0080,
0xf81,
0x87fcfff,
66
},
{
0x3400c0,
0x8000081,
0xf87fcfff,
66
},
{
0x20200340,
0xc008081,
0xf87fcfff,
66
},
{
0x38220200,
0x3400c089,
0xf87fcfff,
66
},
{
0x38220,
0x2003408d,
0xf8ffcfff,
66
},
{
0x86100038,
0x220240bd,
0xf8ffcfff,
66
},
{
0xec186100,
0x38260ad,
0xfbffcfff,
66
},
{
0x3ec186,
0x100078af,
0xfaffffff,
66
},
{
0x114003ec,
0x186178af,
0xfaffffff,
66
},
{
0x3b411400,
0x3ec1febf,
0xfaffffff,
66
},
{
0x143b411,
0x4ec3febf,
0xfbffffff,
66
},
{
0xc040143b,
0x4fd7febf,
0xfbffffff,
66
},
{
0xc60c0439,
0x4ff7ffff,
0xfbffffff,
66
},
{
0x33c60f9,
0x4ff7ffff,
0xffffffff,
66
},
{
0x3cbc33ff,
0x4ff7ffff,
0xffffffff,
66
},
{
0x8ffbff,
0x7ff7ffff,
0xffffffff,
66
},
{
0xf0cffbff,
0xfff7ffff,
0xffffffff,
66
},
{
0xfe1fffff,
0xffffffff,
0xffffffff,
66
},
{
0xffffffff,
0xffffffff,
0xffffffff,
66
},
{
0x7fffffff,
0xffffffff,
0xfffff7ff,
66
},
{
0x3fe7ffff,
0xffffffff,
0xff7ff3fe,
66
},
{
0x1fc3fe7f,
0xfffffff7,
0xff3fe1fc,
66
},
{
0xf81fc3f,
0xe7ff7ff3,
0xfe1fc0f8,
66
},
{
0x500f81f,
0xc3fe3fe1,
0xfc0f8070,
66
},
{
0x500f,
0x81fc1fc0,
0xf8070020,
66
},
{
0x5,
0xf80f80,
0x70020000,
66
},
{
0x5,
0xa80880,
0x50020000,
600
},
{
0xd812,
0x41040880,
0x50020000,
200
},
{
0x5,
0xa80880,
0x50020000,
0xFFFFFFFF
}
};
void setup() {
Serial.begin(115200);
// you can also load frames at runtime, without stopping the refresh
matrix.loadSequence(frames);
matrix.begin();
// turn on autoscroll to avoid calling next() to show the next frame; the parameter is in milliseconds
// matrix.autoscroll(300);
matrix.play(true);
pinMode(LED_BUILTIN, OUTPUT);
}
void loop() {
digitalWrite(LED_BUILTIN, HIGH);
delay(1000);
digitalWrite(LED_BUILTIN, LOW);
delay(1000);
}
Arduino
복사
2. LED 제어 익히기
2-1. UNO R4 WiFi LED 매트릭스 사용의 전체흐름
1. 매트릭스 초기화
2. LED 매트릭스 개체 생성
3. begin메서드로 시작
4. 프레임을 사용한 제어
#include "Arduino_LED_Matrix.h"
//객체를 만드는 부분
ArduinoLEDMatrix matrix;
void setup() {
Serial.begin(115200);
matrix.begin();
}
void loop(){
}
Arduino
복사
•
◦
프레임은 메모리 상에 임시적으로 저장되는 데이터 구조를 의미
◦
구체적으로 프레임은 주어진 순간에 매트릭스에 표시되는 "이미지"라고 이해하자!
◦
애니메이션이 일련의 이미지인 경우 프레임은 시리즈의 이미지 중 하나
•
UNO R4 WiFi에서 12x8 LED 매트릭스를 제어하려면 “최소 96비트 크기의 메모리 공간”이 필요
•
"Arduino_LED_Matrix.h"라이브러리는 프레임을 작성하는 2가지 방법을 제공함
◦
1번째 방법: byte를 사용해 LED각각을 제어하는 프레임 작성
◦
2번째 방법: 32bit를 사용해 LED32개씩 제어하는 프레임 작성
2-2. 초급-2차원 바이트 배열 활용
•
아두이노 LED매트릭스 자체가 가로 12, 세로8로 구성된 배열
◦
0부터 세야 함을 잊지 말자!
#include "Arduino_LED_Matrix.h"
byte frame[8][12] = {
{ 0, 0, 1, 1, 0, 0, 0, 1, 1, 0, 0, 0 },
{ 0, 1, 0, 0, 1, 0, 1, 0, 0, 1, 0, 0 },
{ 0, 1, 0, 0, 0, 1, 0, 0, 0, 1, 0, 0 },
{ 0, 0, 1, 0, 0, 0, 0, 0, 1, 0, 0, 0 },
{ 0, 0, 0, 1, 0, 0, 0, 1, 0, 0, 0, 0 },
{ 0, 0, 0, 0, 1, 0, 1, 0, 0, 0, 0, 0 },
{ 0, 0, 0, 0, 0, 1, 0, 0, 0, 0, 0, 0 },
{ 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0 }
};
//객체를 만드는 부분
ArduinoLEDMatrix matrix;
void setup() {
Serial.begin(115200);
matrix.begin();
matrix.renderBitmap(frame, 8, 12); //renderBitmap메서드를 사용
}
void loop(){
delay(500);
}
Arduino
복사
•
이 옵션은 배열의 패턴으로 이미지를 볼 수 있기 때문에 이해하기 쉽고 런타임에 편집하기도 쉬움
•
문제점
◦
필요한 것보다 더 많은 메모리를 사용
◦
각 LED는 상태를 저장하는 데 단일 비트만 필요하지만 8비트(1바이트)를 사용하고 있음
▪
TMI: 컴퓨터의 메모리 구조상 데이터를 처리할 때는 보통 바이트 단위(8비트 단위)로 다루는 것이 일반적이므
◦
◦
32비트 정수 배열을 사용하면, 4개의 LED 상태를 하나의 정수(4바이트)로 저장할 수 있음!! 즉, 32비트 정수 하나로 4개의 LED 상태를 동시에 저장할 수 있으므로, 메모리 사용이 더 효율적
2-3.중급-32비트 정수 기초
•
32bit를 사용해 LED32개씩 제어하는 프레임 작성해야 하므로, 총 3개의 프레임이 들어가야 함
◦
LED총 갯수가 96개 이니

#include "Arduino_LED_Matrix.h"
unsigned long frame[] = {
0x3184a444,
0x42081100,
0xa0040000
};
//객체를 만드는 부분
ArduinoLEDMatrix matrix;
void setup() {
Serial.begin(115200);
matrix.begin();
matrix.loadFrame(frame); //loadFrame메서드를 사용
}
void loop(){
delay(500);
}
Arduino
복사
2-4.중급-32비트 정수 활용
•
여러 개의 서로 다른 프레임을 만들어 적용해보자
•
loop를 통해 2개 프레임이 서로 교차되어 반복되도록
#include "Arduino_LED_Matrix.h"
const uint32_t happy[] = {
0x19819,
0x80000001,
0x81f8000
};
const uint32_t heart[] = {
0x3184a444,
0x44042081,
0x100a0040
};
//객체를 만드는 부분
ArduinoLEDMatrix matrix;
void setup() {
Serial.begin(115200);
matrix.begin();
}
void loop(){
matrix.loadFrame(happy);
delay(500);
matrix.loadFrame(heart);
delay(500);
}
Arduino
복사
3. LED 매트릭스 가지고 놀기
3-1. 윙크
•
접근 방식을 변경하고 런타임에 변경하는 비트맵을 만들어보기
•
각각 얼굴의 일부를 그린 다음 특정 픽셀을 꺼서 왼쪽 눈을 윙크하는 여러 기능이 포함
#include "Arduino_LED_Matrix.h"
ArduinoLEDMatrix matrix;
void setup() {
Serial.begin(115200);
matrix.begin();
}
uint8_t frame[8][12] = {
{ 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0 },
{ 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0 },
{ 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0 },
{ 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0 },
{ 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0 },
{ 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0 },
{ 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0 },
{ 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0 }
};
void leftEye(){
//Left eye
frame[1][3] = 1;
frame[1][4] = 1;
frame[2][3] = 1;
frame[2][4] = 1;
}
void wink(){
//Wink with the left eye
frame[1][3] = 0;
frame[1][4] = 0;
frame[2][3] = 1;
frame[2][4] = 1;
}
void rightEye(){
//Right eye
frame[1][8] = 1;
frame[1][9] = 1;
frame[2][8] = 1;
frame[2][9] = 1;
}
void mouth(){
//Mouth
frame[5][3] = 1;
frame[5][9] = 1;
frame[6][3] = 1;
frame[6][4] = 1;
frame[6][5] = 1;
frame[6][6] = 1;
frame[6][7] = 1;
frame[6][8] = 1;
frame[6][9] = 1;
}
void loop(){
leftEye();
rightEye();
mouth();
matrix.renderBitmap(frame, 8, 12);
delay(1000);
wink();
matrix.renderBitmap(frame, 8, 12);
delay(1000);
}
Arduino
복사
3-2.스크롤링 텍스트
•
해당 라이브러리는 추가로 설치해야 사용가능
•
색상을 바꾸고 싶다면?
- 여기 참고:
•
텍스트 출력의 전체 흐름(색상도 변경가능)
1. 텍스트 시작위치 지정:matrix.beginText()
2. 텍스트 인쇄: matrix.printText()
3. 출력을 종료하고 (선택적으로) 다음을 사용하여 스크롤 방향을 지정: matrix.endText(direction)
4. 스크롤을 원하지 않으면 공백
// ArduinoGraphics API를 사용하려면 Arduino_LED_Matrix 앞에 포함해야 함
#include "ArduinoGraphics.h"
#include "Arduino_LED_Matrix.h"
ArduinoLEDMatrix matrix;
void setup() {
Serial.begin(115200);
matrix.begin();
matrix.beginDraw();
matrix.stroke(0xFFFFFFFF); //stork는 색상을 지정하는 메서드, 0xFFFFFF"는 기본 색상(빨간색)
// "UNO"만 표시됨(디스플레이 공간이 부족함)
const char text[] = "UNO r4";
matrix.textFont(Font_4x6);
matrix.beginText(0, 1, 0xFFFFFF);
matrix.println(text);
matrix.endText();
matrix.endDraw();
delay(2000);
}
void loop() {
matrix.beginDraw();
matrix.stroke(0xFFFFFFFF);
matrix.textScrollSpeed(50);
// 스크롤할 텍스트 지정
const char text[] = " Hello World! ";
matrix.textFont(Font_5x7);
matrix.beginText(0, 1, 0xFFFFFF);
matrix.println(text);
matrix.endText(SCROLL_LEFT); //여기가 스크롤의 핵심
matrix.endDraw();
}
Arduino
복사
3-3.LED 매트릭스 도구 설정
•
아래 예제와 같이 시리얼 통신을 통해 LED 매트릭스 형태를 바꿀 수 있음
•
주의점: 시리얼 통신의 통신속도를 일치시켜야 함(115200Baud)
#include "Arduino_LED_Matrix.h"
ArduinoLEDMatrix matrix;
void setup() {
Serial.begin(115200);
matrix.begin();
}
uint32_t frame[] = {
0, 0, 0, 0xFFFF
};
void loop() {
if(Serial.available() >= 12){
frame[0] = Serial.read() | Serial.read() << 3 | Serial.read() << 6 | Serial.read() << 9;
frame[1] = Serial.read() | Serial.read() << 3 | Serial.read() << 6 | Serial.read() << 9;
frame[2] = Serial.read() | Serial.read() << 3 | Serial.read() << 6 | Serial.read() << 9;
matrix.loadFrame(frame);
}
}
Arduino
복사
3-4.실시간 시계
•
•
이 라이브러리를 사용하면 시간을 설정/가져올 수 있을 뿐만 아니라 알람을 사용하여 인터럽트를 트리거할 수도 있음
•
우노 이전버젼에서는 RTC모듈을 별도로 사용했어야 위 기능을 구현할 수 있었
3-4-1. 시간 설정하기 예제
#include "RTC.h"
void setup() {
Serial.begin(9600);
//RTC시작
RTC.begin();
//일, 월, 연도, 시, 분, 초를 지정, 요일과 일광 절약 모드를 지정할수도 있음
RTCTime startTime(29, Month::JUNE, 2024, 2, 24, 00, DayOfWeek::WEDNESDAY, SaveLight::SAVING_TIME_ACTIVE);
//그리고 시간을 설정
RTC.setTime(startTime);
}
void loop(){
}
Arduino
복사
3-4-2. 현재 시간가져와서 설정
•
getTime()을 통해 현재시간을 가져오는 방
#include "RTC.h"
void setup() {
Serial.begin(9600);
RTC.begin();
RTCTime startTime(29, Month::JUNE, 2024, 2, 24, 00, DayOfWeek::WEDNESDAY, SaveLight::SAVING_TIME_ACTIVE);
RTC.setTime(startTime);
}
void loop(){
RTCTime currentTime;
// 현재시각 가져오기
RTC.getTime(currentTime);
//출력하기
Serial.print(currentTime.getDayOfMonth());
Serial.print("/");
Serial.print(Month2int(currentTime.getMonth()));
Serial.print("/");
Serial.print(currentTime.getYear());
Serial.print(" - ");
// Print time (HH/MM/SS)
Serial.print(currentTime.getHour());
Serial.print(":");
Serial.print(currentTime.getMinutes());
Serial.print(":");
Serial.println(currentTime.getSeconds());
delay(1000);
}
Arduino
복사