목차(클릭하세요)
왜 알아야 할까? 웹 크롤링을 위해
1. Chrome DevTools란?
•
Chrome 브라우저에 내장되어 있는 웹 개발자 도구 모음
•
이게 왜 필요할까?
◦
웹 페이지의 JavaScript 코드에 대한 디버깅
◦
성능 탭을 사용하여 웹 애플리케이션의 로딩 시간과 실행 시간을 분석
◦
네트워크 탭에서 웹 페이지가 로드될 때 서버와의 모든 네트워크 통신 모니터링
◦
사실상 웹 크롤링을 하려면 개발자 도구를 어느정도 다룰 수 있어야 하며
▪
빠른 크롤링을 위해 웹사이트의 구조 파악, 에러 디버깅을 할줄 알아야 함, 이를 위해서 개발자도구를 반드시 사용해야 함
1-1. 공식 문서
1-2. 개발자 도구 접근방법
1. 방법1: F12키
2.
방법2(요소버튼 단축키): win + shift +c
3.
방법3: 마우스 우클릭 후 ‘검사’확인하기
1-3. 조금 더 사용하기
•
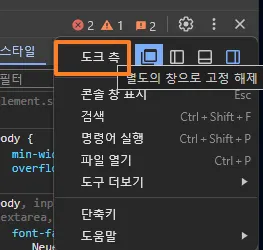
오른쪽 상단 설정 아이콘 클릭→ 도크축 설정을 통한 개발자도구 위치 변경
•
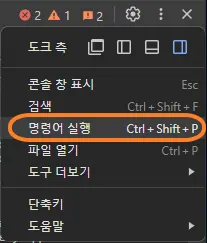
개발자도구에서 실행하기: ctrl + shift + p
2. 핵심기능
2-1. 요소(Elements)사용하기
•
요소 패널은 html 태그와 선택된 요소의 스타일이 표시됨
•
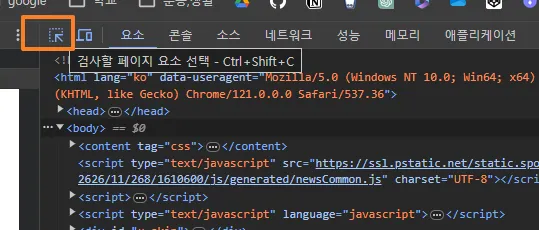
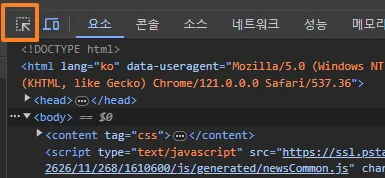
요소 검사를 하기 위해 요소선택버튼을 활성화 하는 것이 필요
•
단축키: win + shift +c
<활성화 상태>
<비활성화 상태>
•
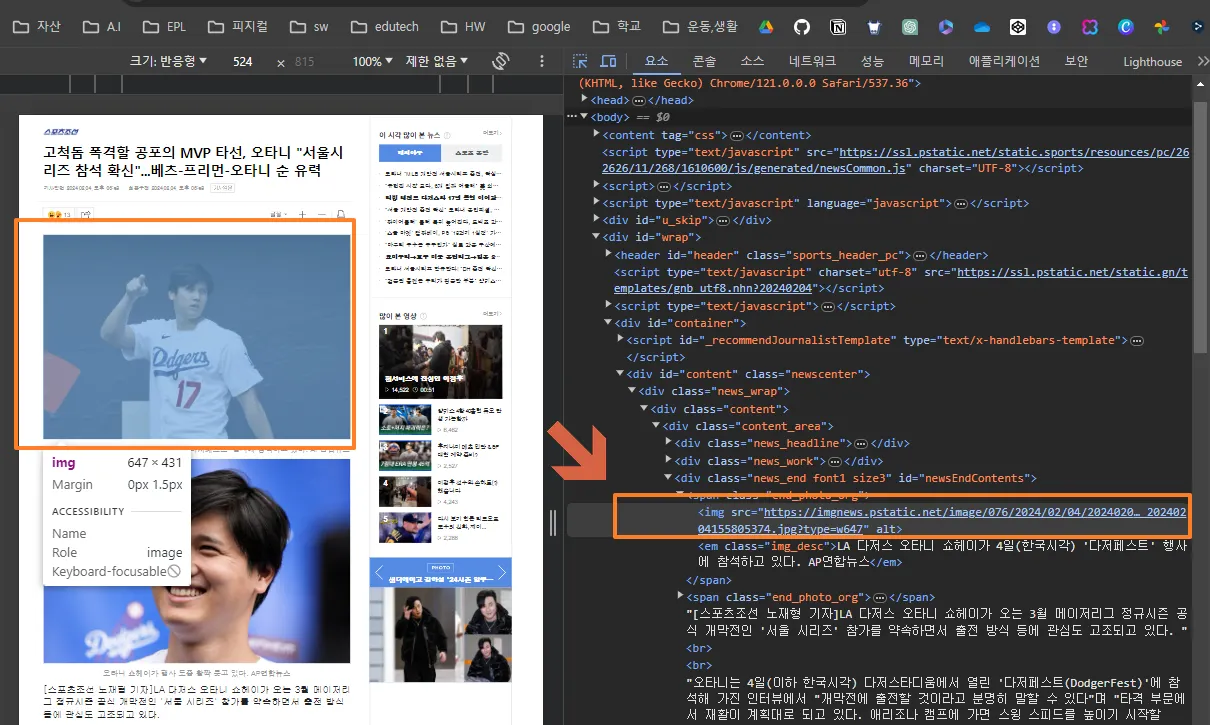
해당 버튼이 활성화된 상태에서 웹페이지 요소의 마우스를 가져다 대면 해당 요소에 대한 간단한 정보들이 나타남 ← 크롤링을 위해서 반드시 알아야할 기능
크롤링을 위해서 반드시 알아야할 기능
◦
html 표시 영역에는 선택된 요소의 하이라이팅 효과가 적용되어서 보임
◦
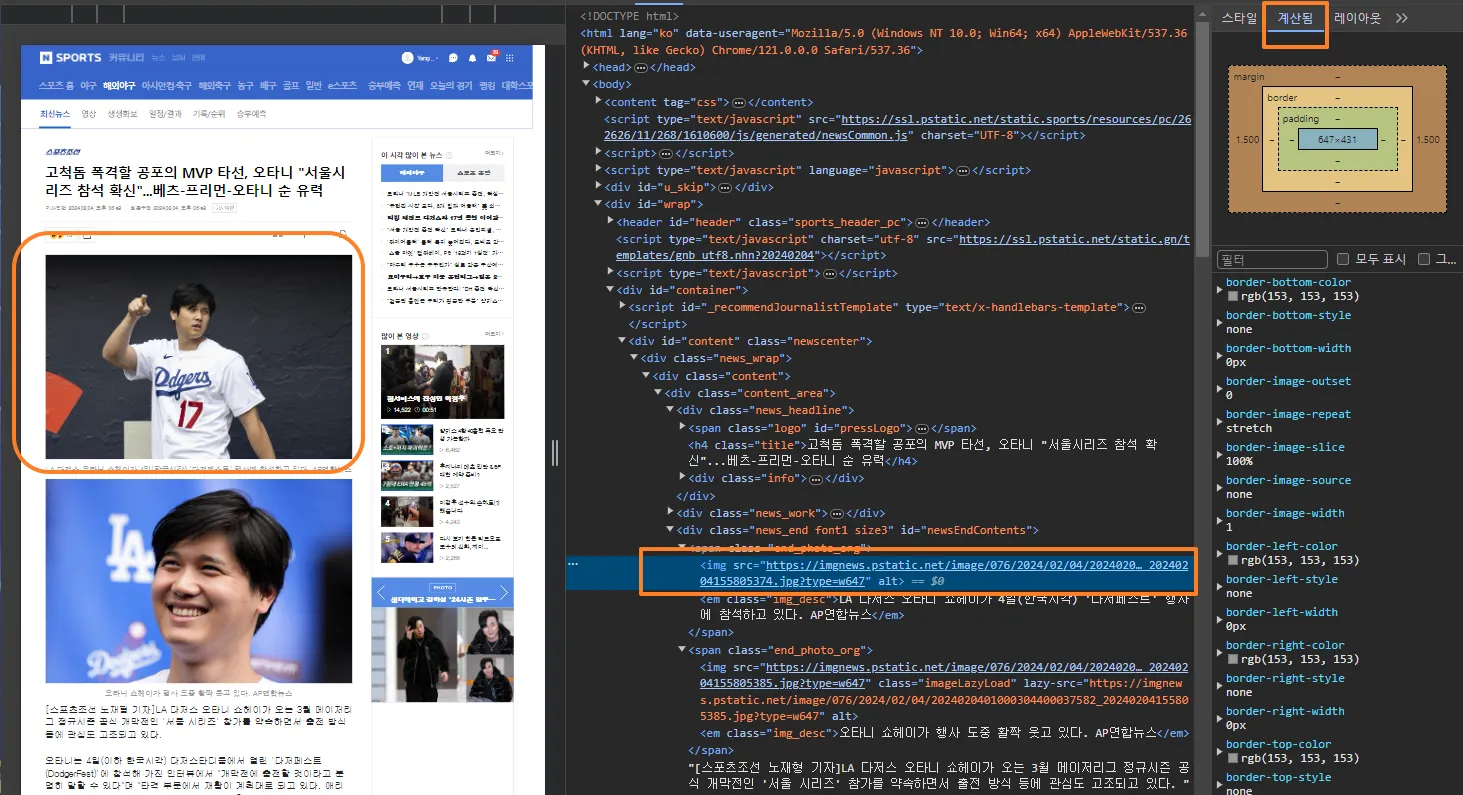
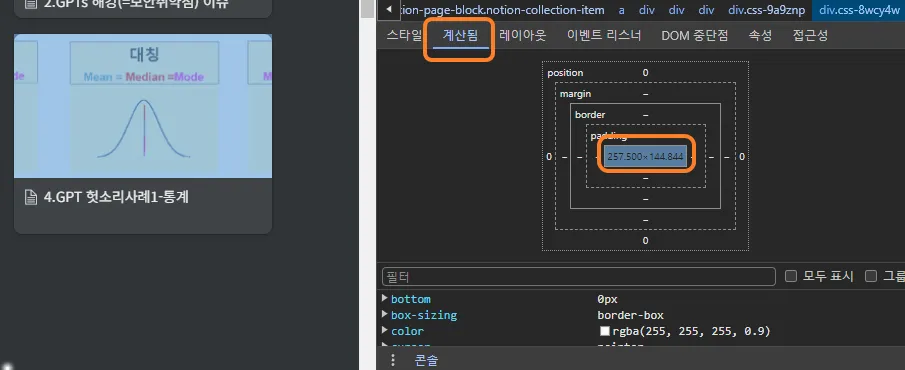
오른쪽에는 해당 요소의 CCS 스타일 정보가 나타나는데
▪
스타일에는 전체 CSS정보가/ 계산됨에는 해당 요소의 CSS정보만 선택적으로 나타남
◦
‘요소’패널을 사용해 내가 크롤링 하고자는 웹페이지의 구조를 파악해는 것이 필요
2-2. HTML사용하기
•
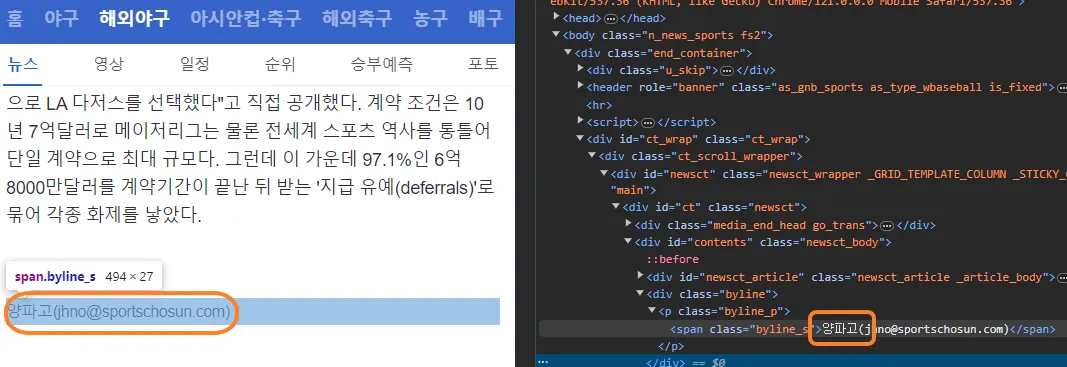
키보드로 DOM(Document Object Model)트리 탐색
•
개발자 도구 실행상태시에 요소를 선택하면 파랗게 하이라이팅 된 상태에서 키보드의 방향키를 눌러 html을 탐색할 수 있음
[참고 ]DOM트리
•
여기서 html수정도 가능
◦
물론 화면을 새로고침하면?  원래 코드로 돌아오니 별 의미는 없음
원래 코드로 돌아오니 별 의미는 없음
◦
굳이 해보고 싶다면?
◦
원하는 HTML요소나 텍스트를 빠르게 찾고 싶다면?
▪
ctrl + f
2-3. CSS 수정하기
•
스타일을 요소 탭에 스타일 탭에서 수정할 수 있음
•
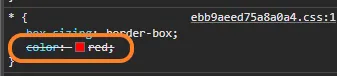
속성의 마우스를 오버하게 되면 체크박스가 나타남—> 해당 체크박스를 통해 속성을 활성화하거나 비활성화할 수 있고, 값을 변경할 수 있음
•
html요소와 마찬가지로 화면을 새로고침하면?  원래 코드로 돌아오니 별 의미는 없음
원래 코드로 돌아오니 별 의미는 없음
3. 보너스
3-1. 해당페이지의 색상값 추출
•
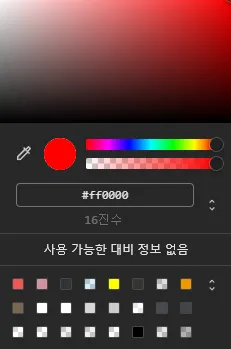
해당 페이지에서 임의로 color를 추가한 다음, 색상 부분을 클릭해서 스포이드로 색상값 추출 가능
•
색상값 확인 후 클릭
3-2.가상 클래스
•
가상클래스: CSS에서 특정 요소의 상태에 따라 스타일을 적용할 수 있게 해주는 선택자
◦
예) 사용자가 마우스를 요소 위에 올렸을 때
◦
요소가 포커스를 받았을 때
◦
혹은 요소가 체크되었을 때와 같은 상태를 대상으로 스타일을 달리 적용할 때 사용
•
왜 사용하는가?
◦
가상 클래스를 사용함으로써, HTML 구조를 변경하지 않고도 다양한 사용자 상호작용에 반응하는 동적인 스타일링이 가능
•
사용방법:
1.
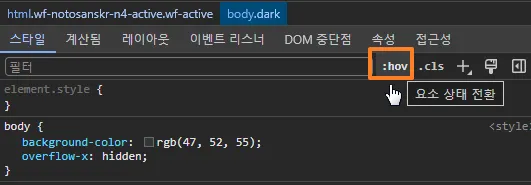
해당 요소를 선택한 다음  “요소상태 전환 버튼 클릭”
“요소상태 전환 버튼 클릭”
2.
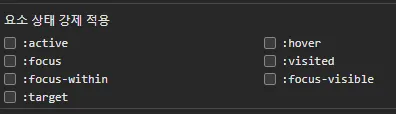
요소 상태 강제적용이라고 나오게 되는데, 이때 원하는 기능을 체크
3-3. 박스 모델의 크기 확인
•
해당 요소에서 요소 검사를 실시한 다음
•
해당 박스의 크기를 확인할 수 있음
3-4. 대박TIP 인터넷 화면 스크롤없이 전체 캡쳐
인터넷 화면 스크롤없이 전체 캡쳐
•
아래 네이버나 쿠팡 메인 페이지 처럼 스크롤 해야 하는 화면을 한방에 전체 캡쳐 하는 2가지 방법이 존재
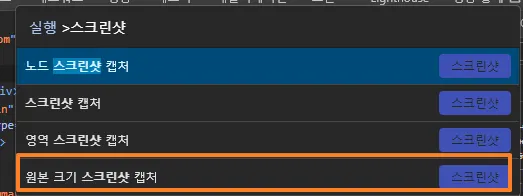
1.
실행(단축키: ctrl+shift + p) 후, 스크린샷 검색
 원본 크기 스크린샷 캡쳐 실행
원본 크기 스크린샷 캡쳐 실행
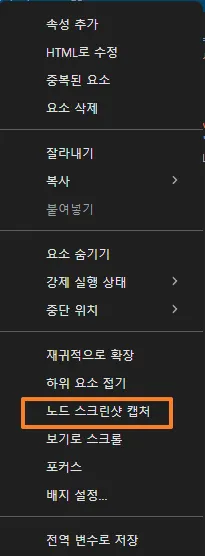
2.
body태그에서 마우스 우클릭 후
 노드 스크린샷 캡쳐 실행
노드 스크린샷 캡쳐 실행
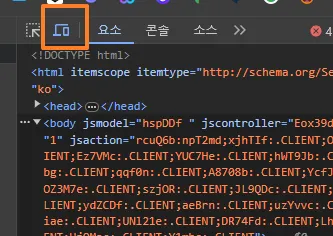
3-5. 디바이스 모드
디바이스 모드란?
웹사이트가 다양한 화면 크기와 해상도를 가진 장치에서 어떻게 보이는지를 시뮬레이션할 수 있게 해주는 기능
•
PC화면 크기가 아닌 스마트 폰, 탭 등의 크기에서 화면을 보고 싶을때
•
사용방법
1.
디바이스 모드 활성화
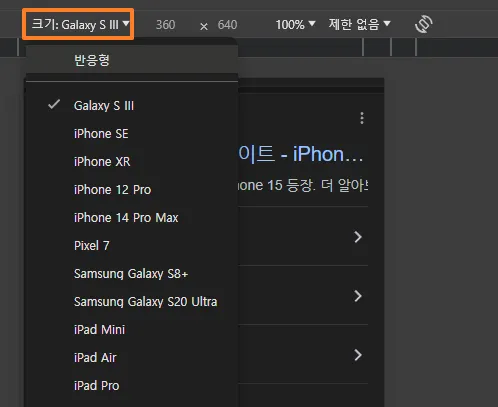
2.
크기 부분을 눌러서 원하는 디바이스를 선택하거나
또는 반응형을 선택한 다음 원하는 크기만큼 드래그
3-6. 유튜브 영상 속도 내맘대로 조절하기
드디어 교원연수 영상 2배속 이상 가능한 방법을 터득!!
이제 부터 3배속 아니 10배속으로 조져보자구!!
◦
일반적으로 영상 재생속도의 맞춤 설정을 하더라도 최소0.25~ 최대2까지만 가능
◦
그러나 개발자 도구의 콘솔을 이용하면 지리는 속도로 영상을 재생할 수 있음
◦
속도 조절이 안되는 연수원 페이지 영상 속도 조절도 쌉가능!
◦
실행방법
◦
◦
document.querySelector('video').playbackRate = {재생속도};
# example: 10배속은 되야 제맛이지!!
document.querySelector('video').playbackRate = 10;
JavaScript
복사
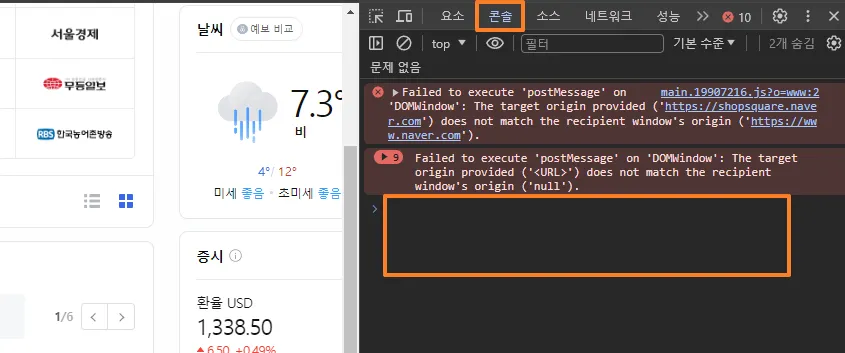
4. 콘솔
콘솔(Console)이란?
 개발자가 자바스크립트 코드를 실행하거나, 웹 페이지에서 발생하는 에러와 경고를 확인하고, 웹 페이지의 동작을 실시간으로 진단할 수 있는 인터페이스를 제공
개발자가 자바스크립트 코드를 실행하거나, 웹 페이지에서 발생하는 에러와 경고를 확인하고, 웹 페이지의 동작을 실시간으로 진단할 수 있는 인터페이스를 제공
•
REPL(Read-Eval-Print-Loop)이라고도 부름
◦
사용자가 입력한 명령어를 읽고 평가하고, 출력하고, 다시 대기하는 것을 반복하는 기능
4-1. 콘솔 사용하기
•
단축키: ctrl+shift + j
•
이렇게 콘솔창은 해당페이지에서 사용자와 상호작용이 가능
•
보통은 자바스크립트 관련 명령어를 실행
•
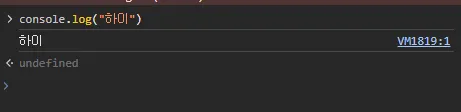
뭐. 대략 이런식~
4-2. 자주 사용되는 콘솔 메서드
•
기본적으로 가장 많이 사용하는 console.log()
•
원하는 문자열과 함께 변수, 오브젝트 등을 콘솔에 출력하여 해당 값을 확인
•
console에서는 4가지의 Log level을 제공
•
경고 메시지
•
심각한 에러, 예상하지 못한 에러 또는 시스템 에러가 발생할 경우 사용
•
디버그 메시지
•
디버그를 보려면 기본 수준에서 ‘상세’도 체크
•
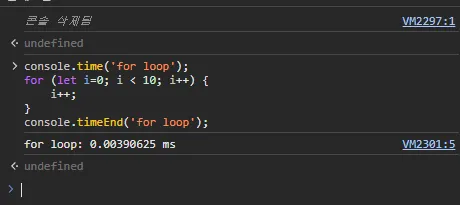
어떤 로직이 실행에얼마나 걸렸는지 확인하고 싶을 때 사용하는 함수
•
console.time(): 타이머 실행
•
console.timeEnd(): 타이머 중지, 소요시간 출력
console.time('for loop');
for (let i=0; i < 10; i++) {
i++;
}
console.timeEnd('for loop');
JavaScript
복사
•
대략 이런 느낌
4-3. 콘솔 주의사항
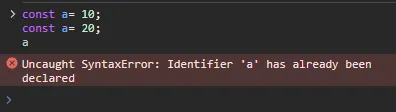
크롬 개발자 도구에서는 사용자와의 원활한 사공작용과 편리한 코드 테스트를 위해 표준 문법에서 벗어난 기능을 제공
•
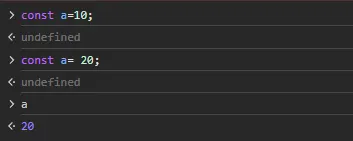
예를 들어 const로 선언한 변수를 재 선언하는 경우 표준 문법에 따라 구문오류가 발생하여나 하나 콘솔에서는 잘 실행됨?
const a= 10;
const a= 20;
a
JavaScript
복사
•
REPL창에서만 구문오류가 발생하지 않고, 한번에 실행하는 경우는 당연히 구문 오류가 발생함